Albeo Labs - UI/UX Design
This project captures the full journey of creating a responsive design for Albeo Labs. From ideation and wireframing to final UI designs, the focus was on delivering a visually appealing, functional, and user-friendly interface that aligns with Albeo Labs' mission.
Project Overview
The project consisted of the following phases:
- Idea Exploration
- Low-Fidelity Wireframes
- Final Responsive Designs
Section 1 – Final Designs
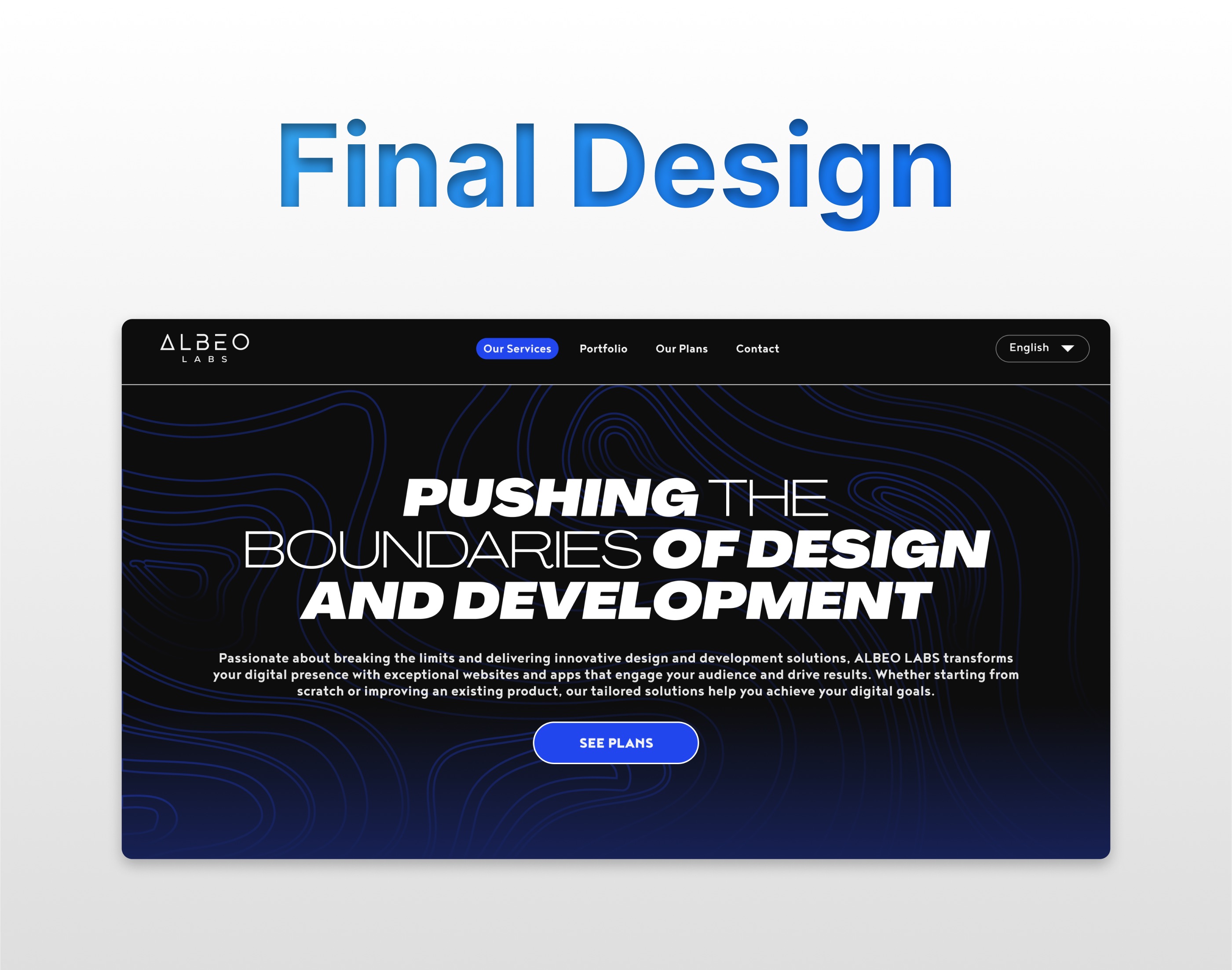
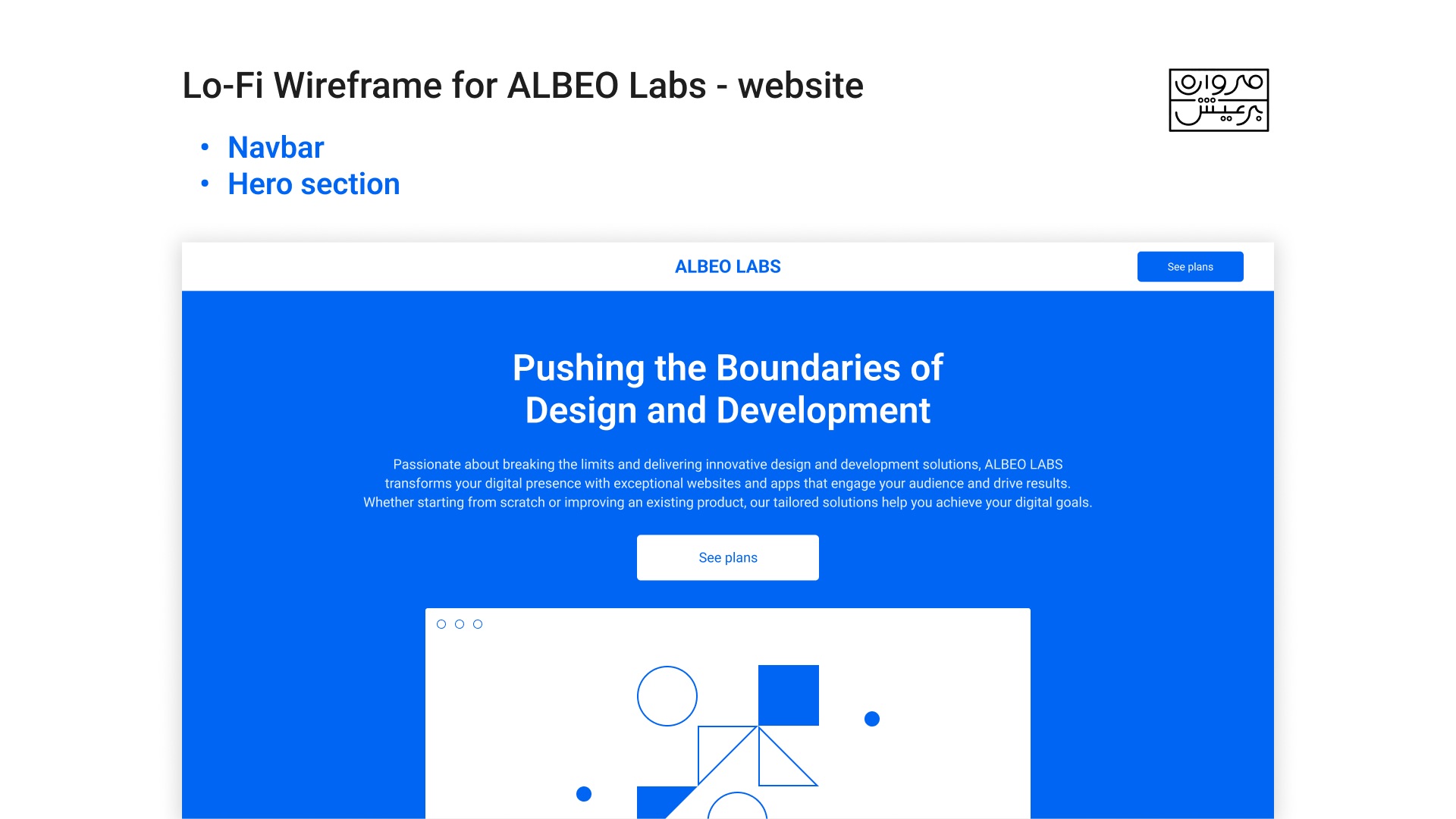
1. Hero Section
The hero section establishes the brand identity with bold typography, modern gradients, and an impactful layout.

&
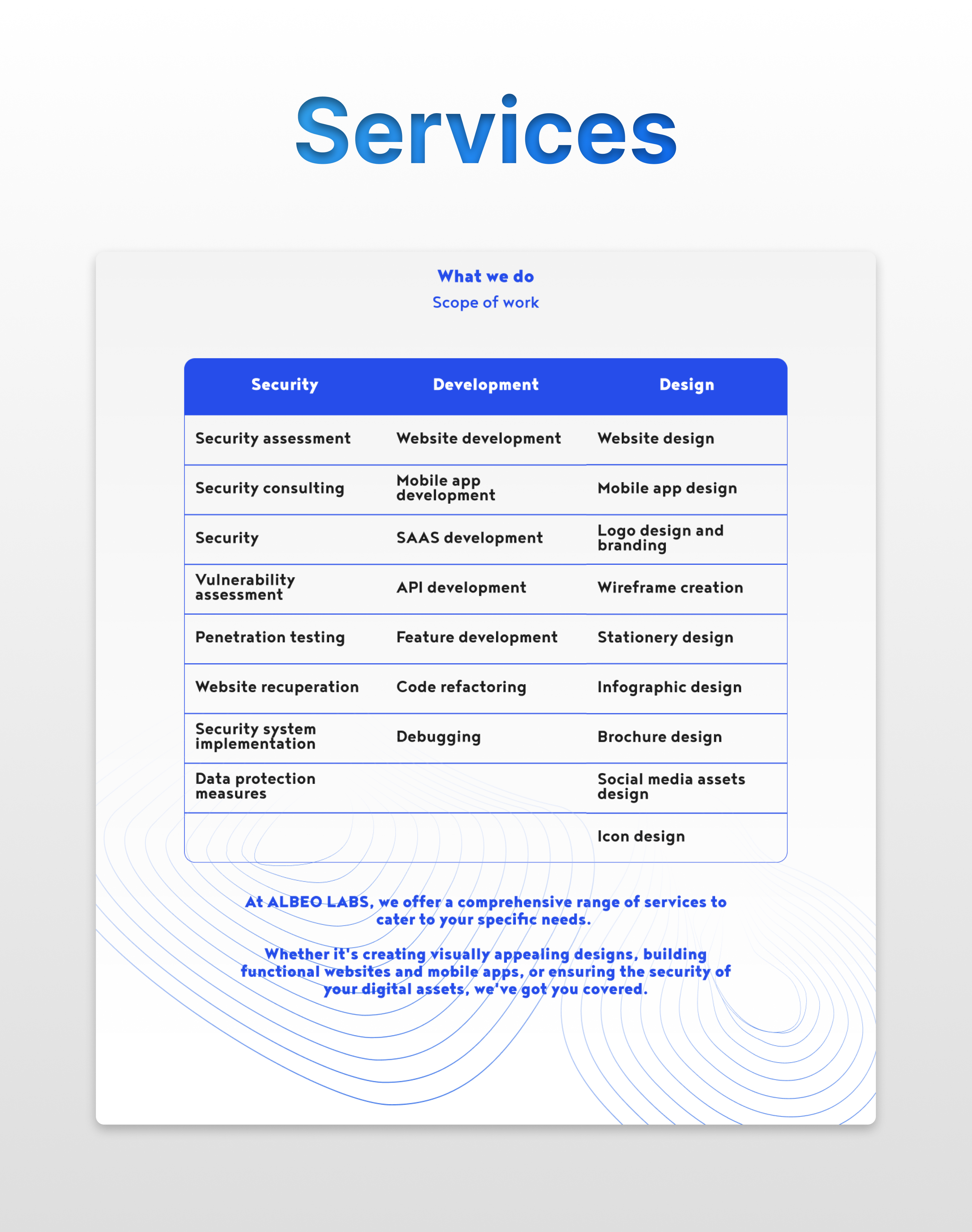
2. Services Showcase
Designed to highlight Albeo Labs' offerings with clean, minimal cards optimized for responsiveness.

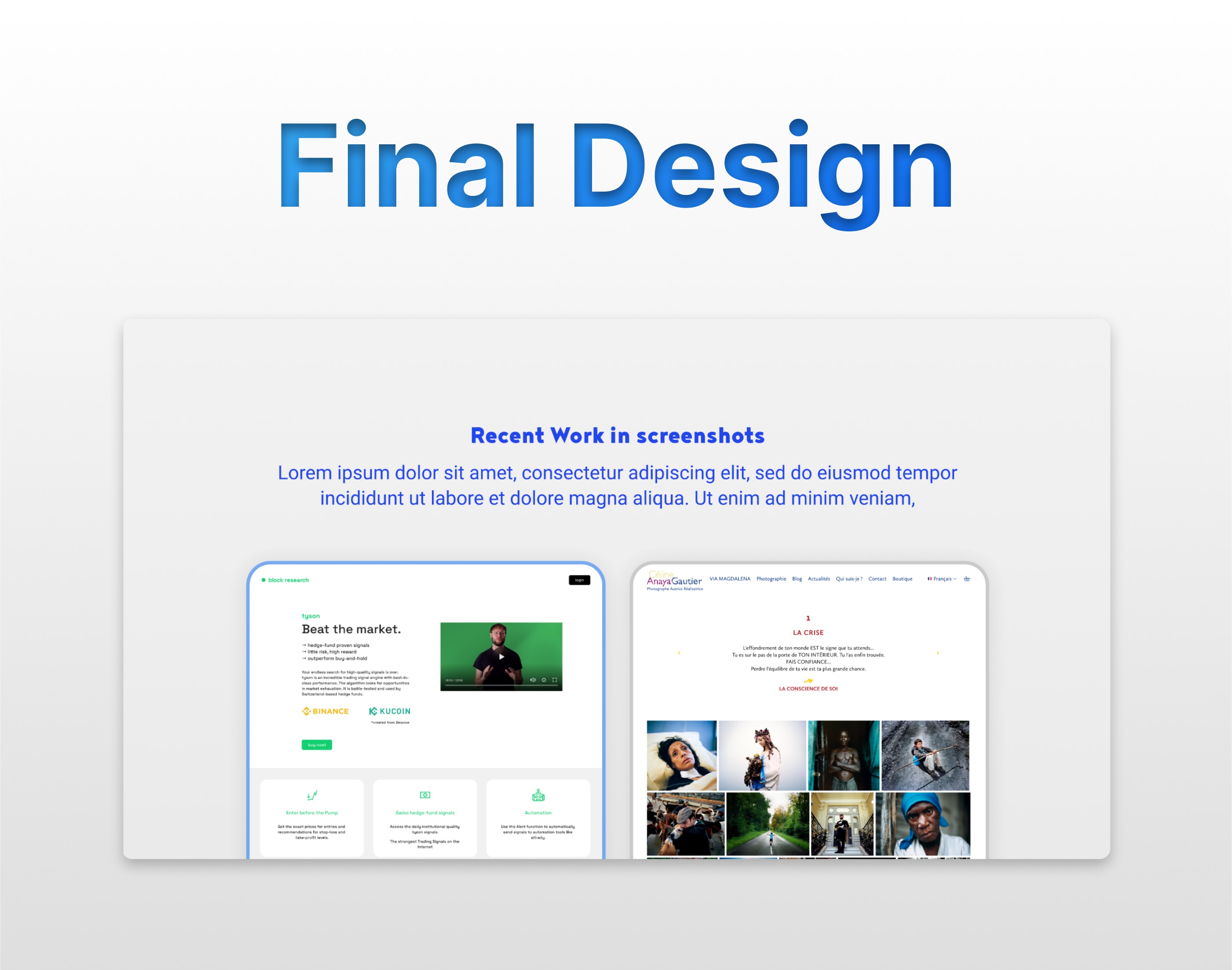
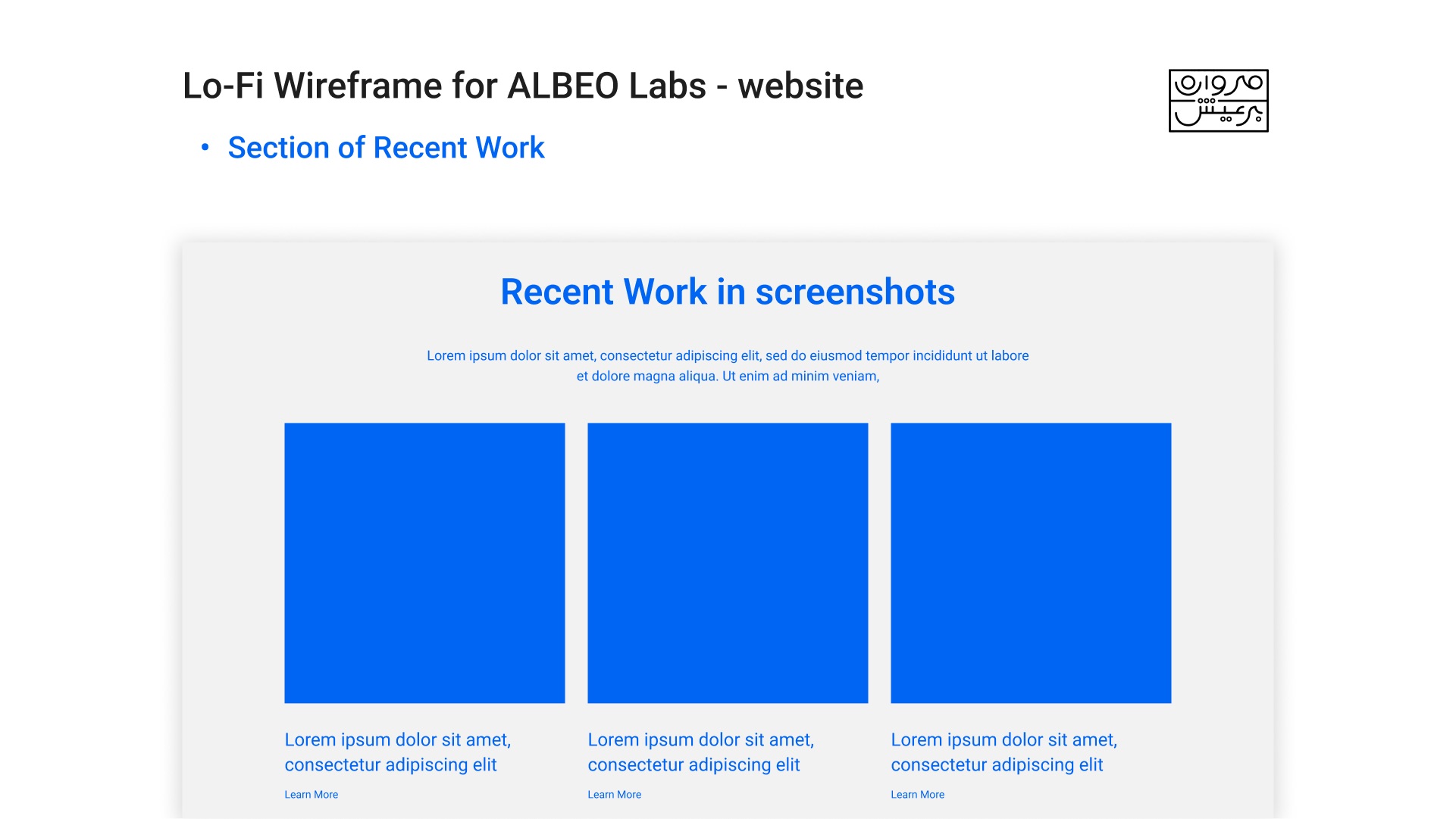
3. Recent Work Section
This section organizes past projects in a visually appealing grid layout that scales seamlessly across devices.

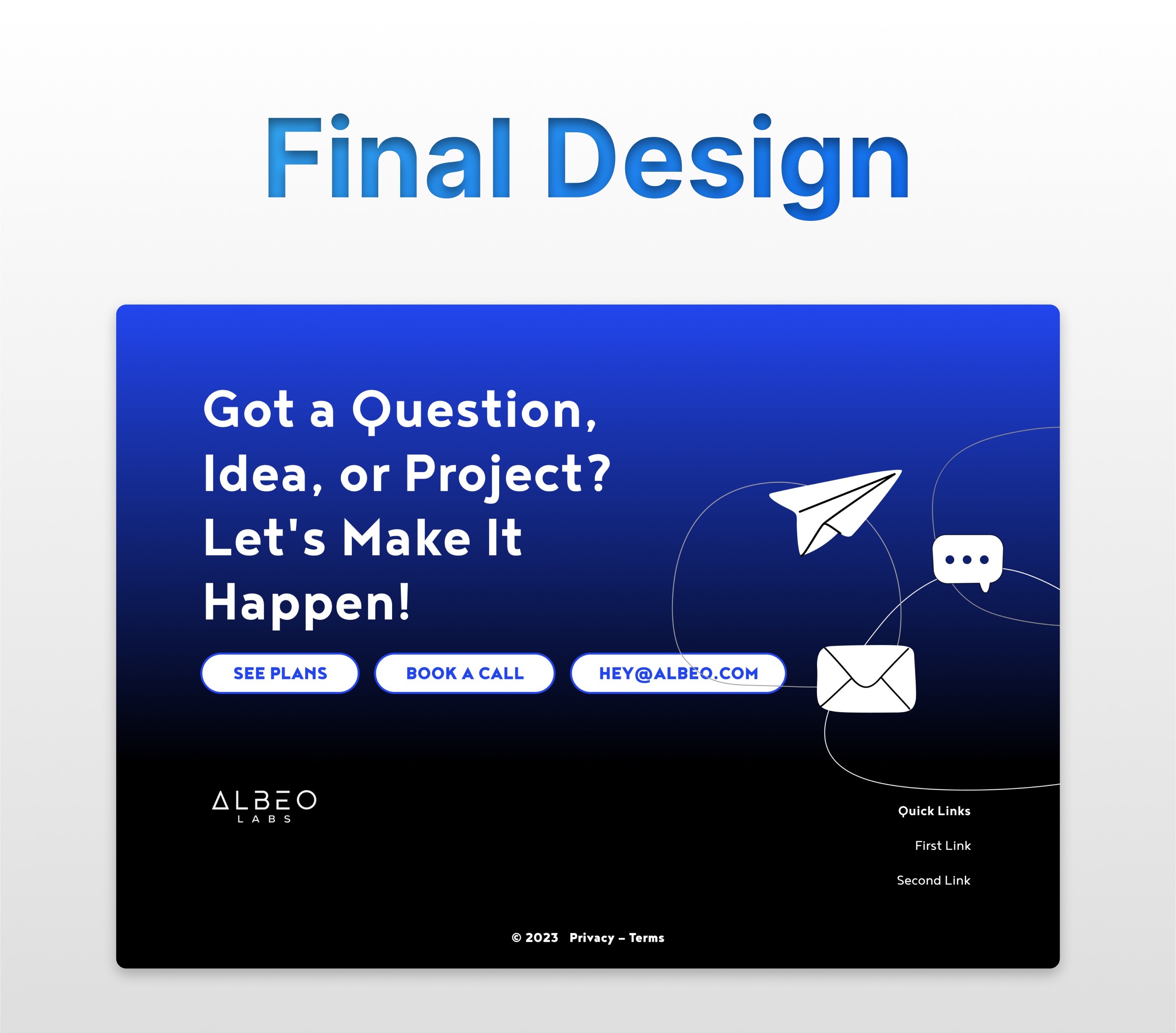
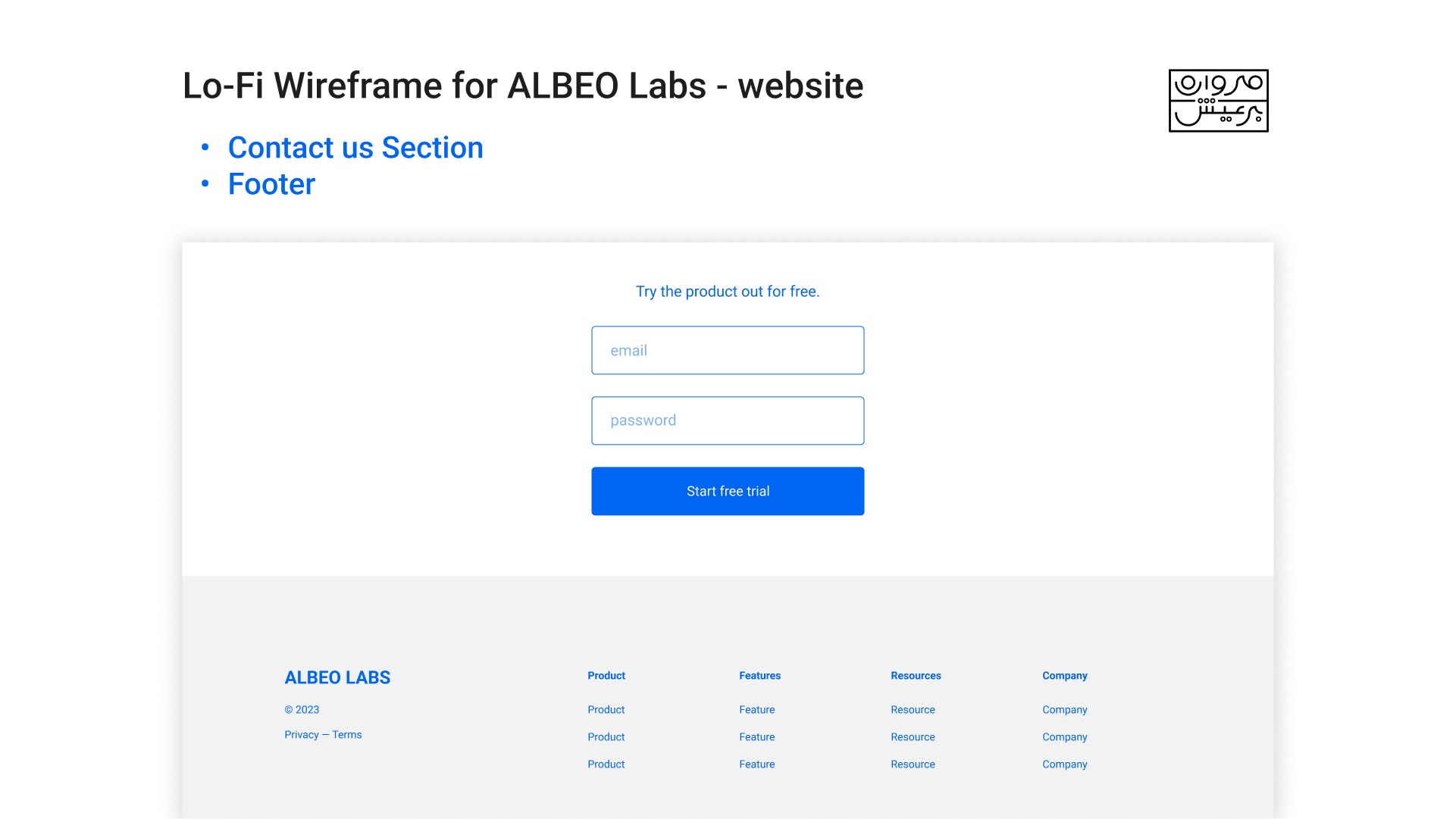
4. Call to Action (CTA)
An engaging CTA designed to encourage inquiries and collaborations, using contrasting elements for attention.

Section 2 – Behind the Scenes
Wireframes to Design
Initial low-fidelity wireframes were created to outline content placement and user flow.



Section 3 – Responsive Considerations
The designs were optimized for all screen sizes:
- Desktop: Wide layouts showcasing all details.
- Tablet: Reduced grid elements for better readability.
- Mobile: Vertical stacking for seamless navigation.
Final Thoughts
The Albeo Labs project successfully delivers a modern, responsive UI/UX design. The clean and intuitive interface ensures a strong first impression while maintaining usability across devices.
Tools Used:
- Wireframing: Figma
- Design System: Tailwind-inspired spacing, modern gradients, and minimal typography.
Key Focus:
User-centered design, brand consistency, and responsiveness.